Bedrijvenpagina webapps

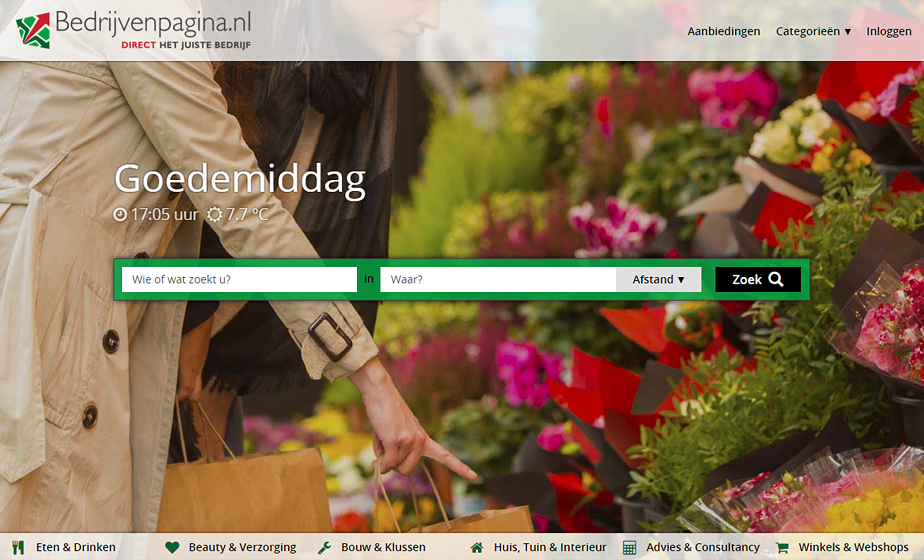
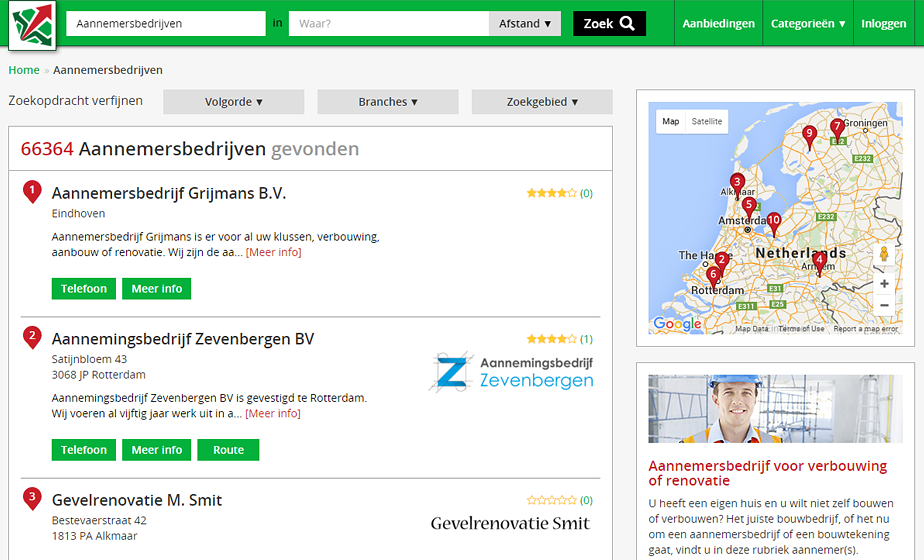
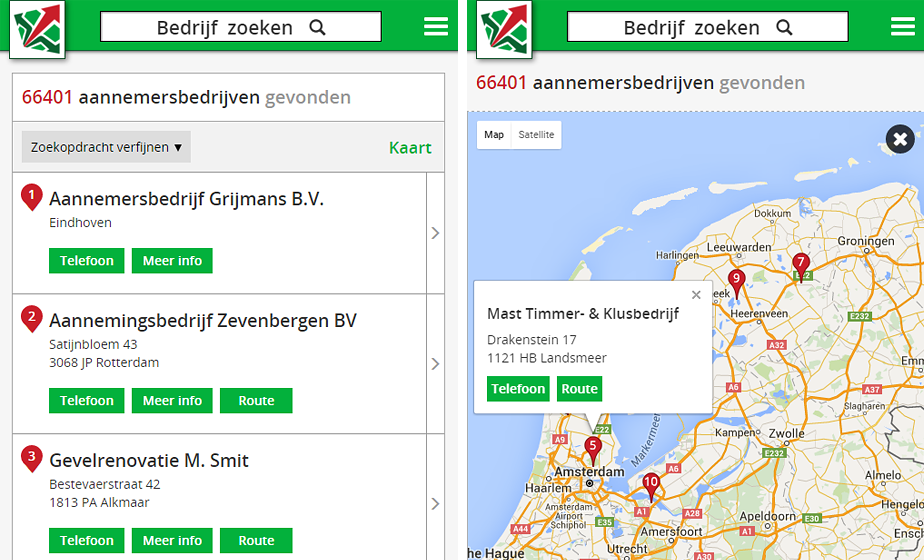
Samen met de developers van MediaTrend (Alkmaar) heeft dMOTION de volledige front-end van Bedrijvenpagina.nl (de grootste bedrijvengids van Nederland) gerealiseerd. Focuspunt was hierbij de optimale user-experience op zowel laptop, tablet als telefoon.
Na ruim een jaar van intensieve development is de webapp opgeleverd en wordt deze maandelijks geupdate en bijgewerkt met nieuwe features.
Meer projecten
Bedrijvenpagina webapps

Om de propositie van de bedrijvengids op het web en in de app stores te vereenvoudigen is er voor gekozen om de code-base van beide platforms universeel te maken. Een update aan de site werkt ook de app bij en vice versa.
SEO taxonomy

Om de grote set aan data gestructreerd te houden, is extra veel aandacht besteed aan de taxonomy van onder andere de slugs en pretty urls van de gids.
Het inzetten van standaarden als JSONP en vCards (gestructureerde mark-up) heeft er voor gezorgd dat de vindbaarheid en waardering van de aangeboden gegevens beter scoren in zoekmachines.
Ook de analyse van zaken als een goede een keyword efficiency index (KEI) per landingspage hebben geresulteerd in aantoonbare verbeting van de indexering.
Semantiek DOM

Behalve de taxonomy speelt ook de semantiek van de geschreven codes een grote rol in de waardering door de verschillende zoekmachines.
Op het oog kan een website er goed uit zien, maar dat zegt niet altijd iets over de kwaliteit van de code er achter. Door semantisch correcte broncode te schrijven, kan een zoekmachine beter begrijpen wat de context van de data is.
Het consequent en taalkundig correct gebruiken van het document object model (DOM) zorgt voor een betere presentatie van de zoekresultaten aan de eindgebruiker.
