Maaslander website

In nauwe samenwerking met Force 451 (Den Haag) en Conceptables (Rotterdam) is er een nieuwe site en online-campagne voor Maaslander ontwikkeld.
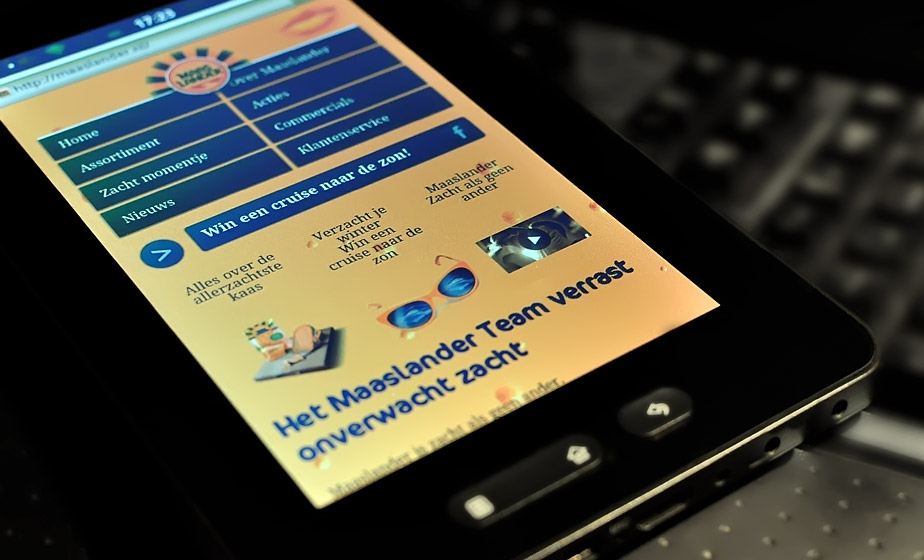
De website is mobile-first (responsive) gemaakt, waardoor de user-experience ook op kleine schermen optimaal is.
Meer projecten
Maaslander homepage

De website is het centrale onderdeel van de vernieuwde, cross-mediale (reclame-) campagne met onder meer uitingen op televisie, via drukwerk en een sterke aanwezigheid op social media.
Taxonomy en SEO

Om de site optimaal te laten scoren in zoekmachines (SEO) is de productindeling (taxonomy) volledig herschreven.
Voorheen was het assortiment van Maaslander "plat" ingedeeld, waarbij elk product evenveel waarde had in de hiërarchie van hun online catalogus.
Bij het inrichten van de nieuwe website is gekeken welke producten (en hun meta-omschrijving) goed scoorden en welke minder (KEI - keyword efficiency index). Op basis hiervan zijn de slugs van elke kaassoort aangepast en geoptimaliseerd.
Context Aware

Responsive design houdt in dat het ontwerp van de site zich aanpast aan het schermformaat waarop deze wordt bekeken.
Context Aware Responsiveness gaat nog een stap verder en kijkt bijvoorbeeld ook waar de bezoeker zich (geografisch) bevindt, welke informatie op dat moment het meest van toepassing is en wat de optimale afmeting zou zijn van een bepaalde afbeelding.
Via gracefull degradation (neerschalen / desktop first) en progressive enhancement (opschalen / mobile first) is de content zo op een "slimme" manier ingedeeld.
